I was thinking to share my knowledge of आइकन making using Adobe Photoshop to my फ्रेंड्स here in Fanpop. So I decided to write it down.
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope आप already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture आप want.
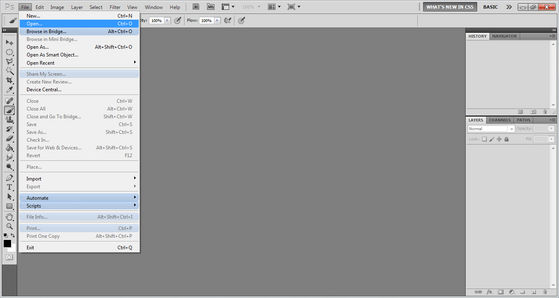
How to open an image: click 'File' and then click 'Open' या a shortcut CTRL+O. आप can use any image from your computer.
STEP 2: Adjust the image आप use.
In order to make your आइकन और beautiful, add your image's brightness या contrast द्वारा clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to आप whether आप want your आइकन to be light या dark, contrast या less contrast.
Now, the colour of the image. आप can adjust it द्वारा clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' या 'Color Balance (CTRL+B)'. आप can adjust it into whatever आप like.
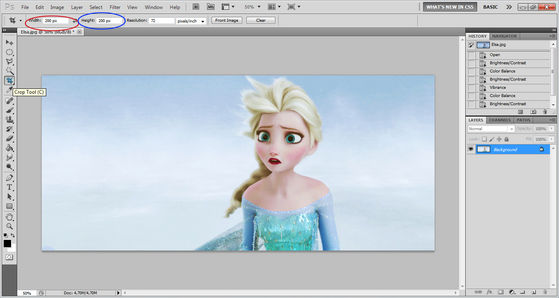
STEP 3: Crop the image using 'Crop Tool (C)'
Next, आप have adjusted your image, it's time for आप to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. आप can write any size आप want actually, but we are making an आइकन now and I usually create a 200x200 px sized icon.
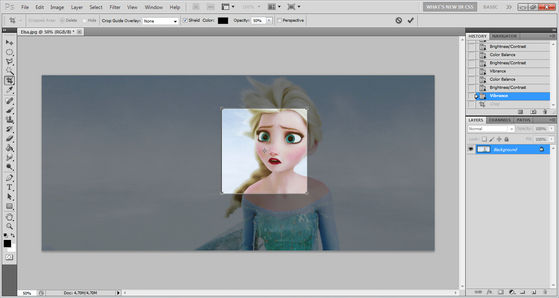
Drag your माउस या mousepad to crop it. आप can use the keypad too to हटाइए the cropped area.
STEP 4: Decorate your icon!
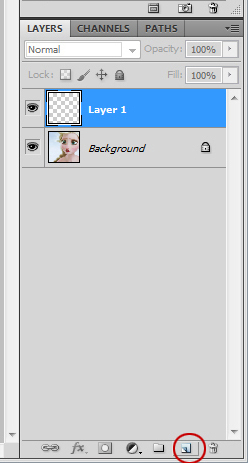
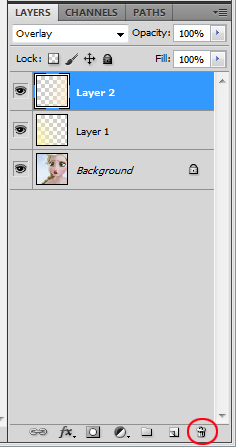
Add a new layer द्वारा clicking 'Create a new layer'. Click 'Layer 1'. That means आप are going to fill that layer.
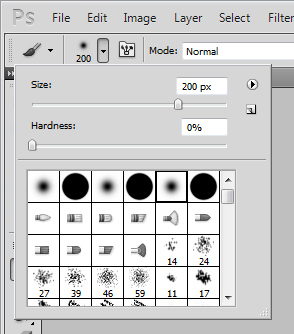
Then click 'Brush Tool (B). आप are able to change the brush's size/hardness and even into other shape. आप can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
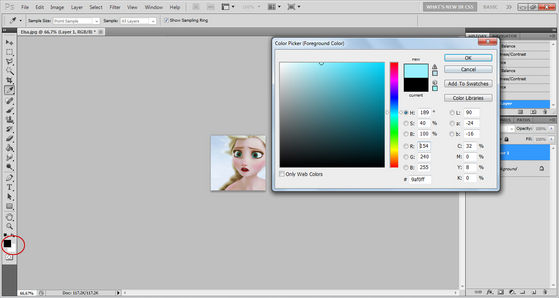
Change the brush colour too into any colour द्वारा clicking 'Set foreground color' as आप like या even the brush's shape into other form.
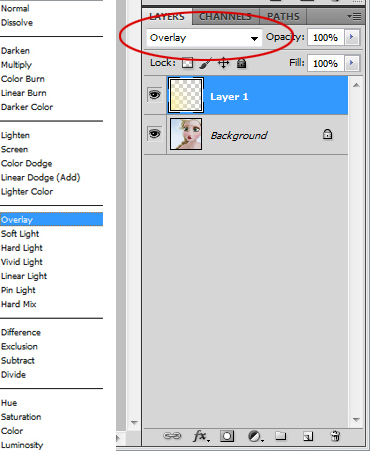
Then click the left button of your माउस या mousepad to add colour on your icon. आप can change the mode of the layer into 'Overlay', 'Hard Light', या anything आप like.
आप can add another layer, add brush into your icon, and also change it's mode. If आप don't like it, आप can मिटाइए the layer द्वारा clicking the 'dustbin' button besides the 'Create a new layer' button.
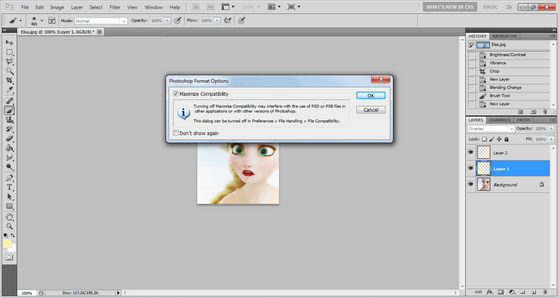
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your आइकन and change it into JPG या PNG format.
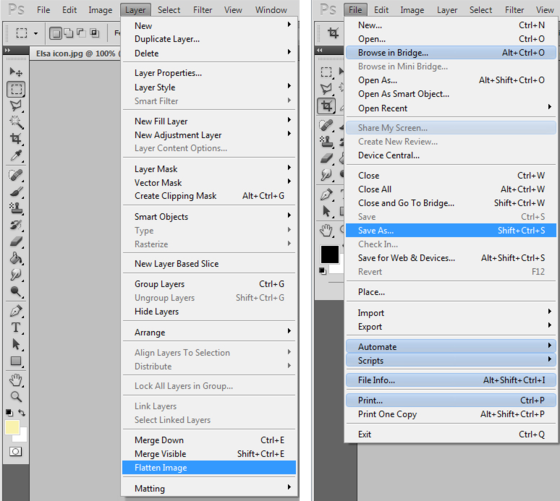
After आप have satisfied with your decoration, flatten your आइकन द्वारा clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. आप can change it into any format that are available in your Photoshop. तस्वीरें are usually formatted JPG या PNG.
Do NOT save your आइकन after आप have flattened it. या else, आप will lose your added layers and it will be harder to re-edit in case आप want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your आइकन lovely.
So, that is my secret on how to make a lovely आइकन in an easy way! Try it and be as creative as आप can!
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope आप already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture आप want.
How to open an image: click 'File' and then click 'Open' या a shortcut CTRL+O. आप can use any image from your computer.
STEP 2: Adjust the image आप use.
In order to make your आइकन और beautiful, add your image's brightness या contrast द्वारा clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to आप whether आप want your आइकन to be light या dark, contrast या less contrast.
Now, the colour of the image. आप can adjust it द्वारा clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' या 'Color Balance (CTRL+B)'. आप can adjust it into whatever आप like.
STEP 3: Crop the image using 'Crop Tool (C)'
Next, आप have adjusted your image, it's time for आप to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. आप can write any size आप want actually, but we are making an आइकन now and I usually create a 200x200 px sized icon.
Drag your माउस या mousepad to crop it. आप can use the keypad too to हटाइए the cropped area.
STEP 4: Decorate your icon!
Add a new layer द्वारा clicking 'Create a new layer'. Click 'Layer 1'. That means आप are going to fill that layer.
Then click 'Brush Tool (B). आप are able to change the brush's size/hardness and even into other shape. आप can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
Change the brush colour too into any colour द्वारा clicking 'Set foreground color' as आप like या even the brush's shape into other form.
Then click the left button of your माउस या mousepad to add colour on your icon. आप can change the mode of the layer into 'Overlay', 'Hard Light', या anything आप like.
आप can add another layer, add brush into your icon, and also change it's mode. If आप don't like it, आप can मिटाइए the layer द्वारा clicking the 'dustbin' button besides the 'Create a new layer' button.
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your आइकन and change it into JPG या PNG format.
After आप have satisfied with your decoration, flatten your आइकन द्वारा clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. आप can change it into any format that are available in your Photoshop. तस्वीरें are usually formatted JPG या PNG.
Do NOT save your आइकन after आप have flattened it. या else, आप will lose your added layers and it will be harder to re-edit in case आप want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your आइकन lovely.
So, that is my secret on how to make a lovely आइकन in an easy way! Try it and be as creative as आप can!